The Monaco Editor is the code editor that powers VS Code. A good page describing the code editor's features is here. It is licensed under the MIT License and supports Edge, Chrome, Firefox, Safari and Opera. The Monaco editor is not supported in mobile browsers or mobile web frameworks. Find more information at the Monaco Editor repo. We would like to show you a description here but the site won’t allow us. Visual Studio Dev Essentials – Get all of the above and more Get all these free tools and services, plus Pluralsight training, Azure credit, downloads, and more – for free.
GitHub Codespaces provides cloud-powered development environments for any activity - whether it's a long-term project, or a short-term task like reviewing a pull request. You can work with these environments from Visual Studio Code or in a browser-based editor.
Environments
An environment is the 'backend' half of GitHub Codespaces. It's where all of the compute associated with software development happens: compiling, debugging, restoring, etc. When you need to work on a new project, pick up a new task, or review a PR, you can simply spin up a Cloud-hosted environment, and GitHub Codespaces takes care of configuring it correctly. It automatically configures everything you need to work on your project: the source code, runtime, compiler, debugger, editor, custom dotfile configurations, relevant editor extensions and more.
Customization
GitHub Codespaces are fully customizable on a per project basis. This is accomplished by including a devcontainer.json file in the project's repository, similar to VS Code Remote Container development.
Example customizations include:

- Setting which Linux-based operating system to use.
- Automatically installing various tools, runtimes, and frameworks.
- Forwarding commonly used ports.
- Setting environment variables.
- Configuring editor settings and installing preferred extensions.
See the Configuring Codespaces documentation for codespace-specific devcontainer.json settings.
Dotfile per user configuration

Dotfiles are files whose filename begins with a dot (.). They typically contain configuration information for applications and can control how terminals, editors, source control, and various other tools behave. .bashrc, .gitignore and .editorconfig are examples of dotfiles commonly used by developers.
You can specify a GitHub repo containing your dotfiles, a target location for the files, as well as install commands when creating a codespace.
See the Personalizing Codespaces documentation to learn how to add your dotfile configurations to a codespace.

Getting started
There are getting started topics for both GitHub Codespaces clients. These will fast-track you through signing in to GitHub Codespaces, creating your first codespace, and connecting to it with your preferred client:
- Codespaces in VS Code - Use the GitHub Codespaces extension to connect and work in your environment.
- Codespaces in the browser - Connect to your codespace through a browser-based editor.
Extension authors

The VS Code extension API hides most of the implementation details of running remotely so many extensions will just work in GitHub Codespaces environments without any modification. However, we recommend that you test your extension in a codespace to be sure that all of its functionality works as expected. See the article on Supporting Remote Development and GitHub Codespaces for details.
Common questions
Why is an extension not installable in the browser
There are a small number of extensions that have built-in assumptions or need to run on the desktop. Examples are when an extension accesses files from the VS Code installation on the desktop or when an extension depends on a executable that must run in a desktop environment. When you try to install such an extension in the browser, you will be informed that the extension is not available.
Notice such an extension can still be used when connecting to a Codespace from VS Code running on the desktop.
How do I allow VS Code to access my clipboard for reading?
In certain cases, VS Code might ask you for permission to access the clipboard when reading from it. You should be able to grant access to the clipboard from your browser either through settings (search for 'site permissions') or by looking for this option in the address bar on the right:
Once you have granted VS Code access to the clipboard, you can retry the operation.
Questions or feedback
If you have questions, you can consult the GitHub Codespaces Troubleshooting guide. If you'd like to provide feedback, you can enter issues in the GitHub Codespaces Support Community.
Thanks for downloading VS Code!
Microsoft Visual Online
Download not starting? Try this direct download link.Want a head start? Watch this 5min overview.
Continue with Customize VS Code or browse all intro videos.
Please take a few seconds and help us improve ... click to take survey.
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity). Begin your journey with VS Code with these introductory videos.
Visual Studio Code in Action
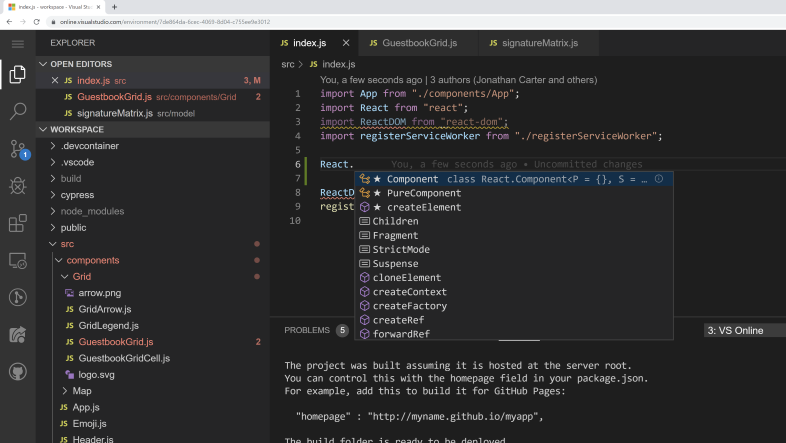
Intelligent Code Completion
Code smarter with IntelliSense - completions for variables, methods, and imported modules.Streamlined Debugging
Print debugging is a thing of the past. Debug in VS Code with your terminal tools.Fast, Powerful Editing
Linting, multi-cursor editing, parameter hints, and other powerful editing features.Code Navigation and Refactoring
Browse your source code quickly using peek and navigate to definition.Visual Studio Code Space
In-Product Source Control
Speed up your release cycle with SCM support inside your editor, including rich Git integration.Top Extensions
Enable additional languages, themes, debuggers, commands, and more. VS Code's growing community shares their secret sauce to improve your workflow.
First Steps
To get the most out of Visual Studio Code, start by reviewing a few introductory topics:
Intro Videos - Begin your journey with VS Code through these introductory videos.
Setup - Install VS Code for your platform and configure the tool set for your development needs.
User Interface - Introduction to the basic UI, commands, and features of the VS Code editor.
Settings - Customize VS Code for how you like to work.
Visual Studio 2015 Online Editor
Languages - Learn about VS Code's support for your favorite programming languages.
Node.js - This tutorial gets you quickly running and debugging a Node.js web app.
Tips and Tricks - Jump right in with Tips and Tricks to become a VS Code power user.
Azure - VS Code is great for deploying your web applications to the cloud.
Extension API - Learn how to write a VS Code extension.
Why VS Code? - Read about the design philosophy and architecture of VS Code.
Visual Studio Online Editor Ssh
Keyboard Shortcuts
Increase your productivity with VS Code's keyboard shortcuts.
Keyboard Shortcut Reference Sheet - Learn the commonly used keyboard shortcuts.
Keymap Extensions - Change VS Code's keyboard shortcuts to match another editor.
Customize Keyboard Shortcuts - Modify the default keyboard shortcuts.
Downloads
Download VS Code - Quickly find the appropriate install for your platform (Windows, macOS and Linux)
Privacy
Vscode Cloud
By default, VS Code auto-updates to new versions, and collects usage data and crash report information. You may opt out of these defaults by disabling them as instructed below:
